프로젝트를 진행하면서,
모든 리소스의 경로가 절대경로로 해야할 프로젝트가 생겼다.
( brackets 에 있는 실시간 미리 보기가 너무 부럽기도 하고 그래서......... )
로컬에서 절대경로로 작업을 하기 위해서
IIS Express를 사용해 보기로 했다.( 참고로 난 서버 개발자가 아니다. 에헴=3 )
1. 일단 IIS Express 를 설치를 하자.
https://www.microsoft.com/ko-KR/download/details.aspx?id=48264 에서 다운받았다.

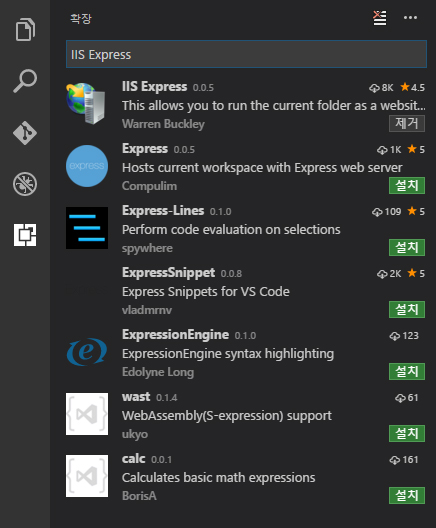
2. Visual Studio Code 에서 플러그인을 설치해보자.
- 밑에 그림처럼 왼쪽 메뉴 5개중 마지막 메뉴를 누른 후, IIS Express 를 검색해서 찾자!!
- 그리고 설치하자.
- 설치 완료 후 껏다 키자.

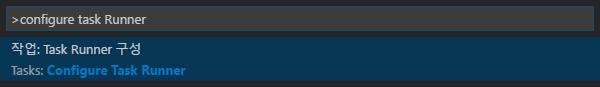
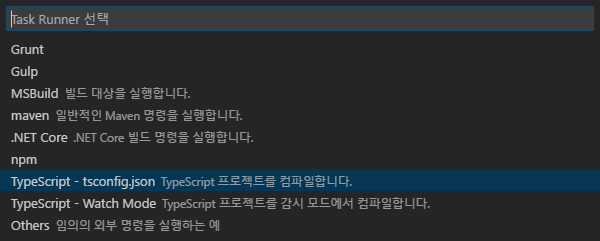
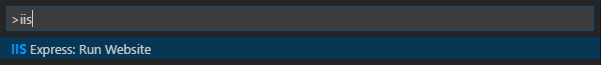
3. 설치 완료 후, Ctrl + Shift + P 를 누른 후, IIS Express: Run Website 를 선택한다.

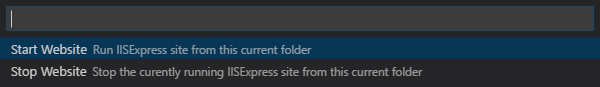
4. 첫번째 Start Website 를 선택한다.

5. 머라머라 중얼중얼 거리더니......( 중국어? )

6. 시동이 되었다.

끗~
'frontend > 정보' 카테고리의 다른 글
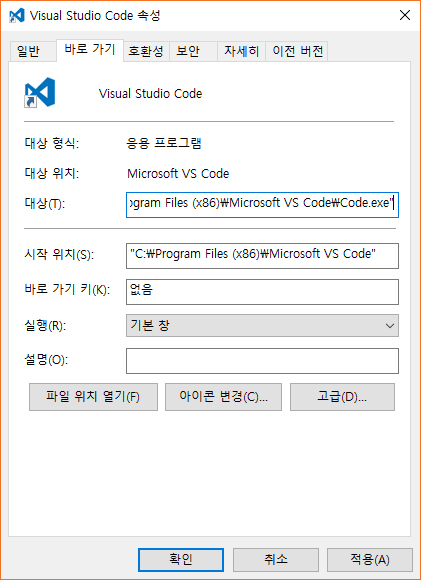
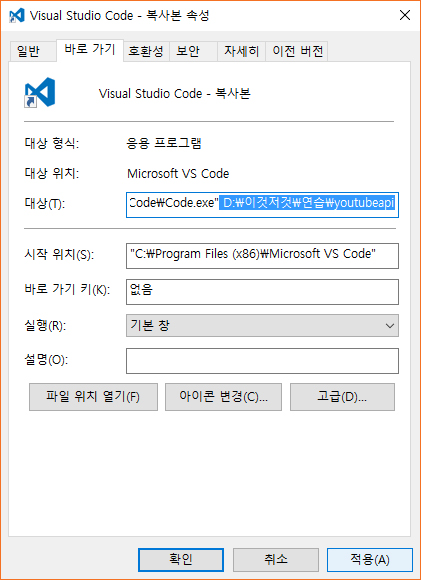
| Visual Studio Code - 프로젝트 바로 가기 아이콘 만들기 (0) | 2017.10.30 |
|---|---|
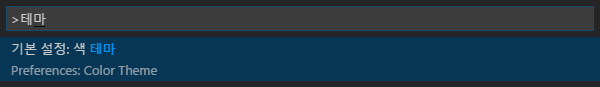
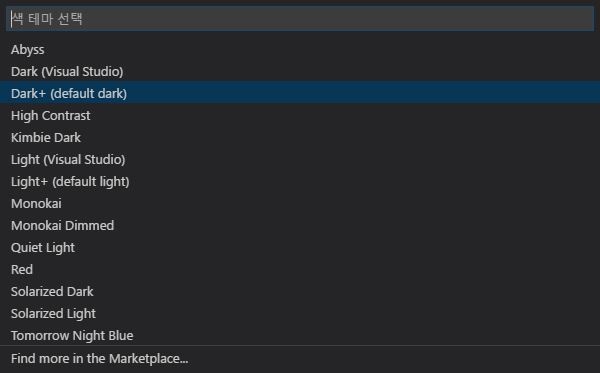
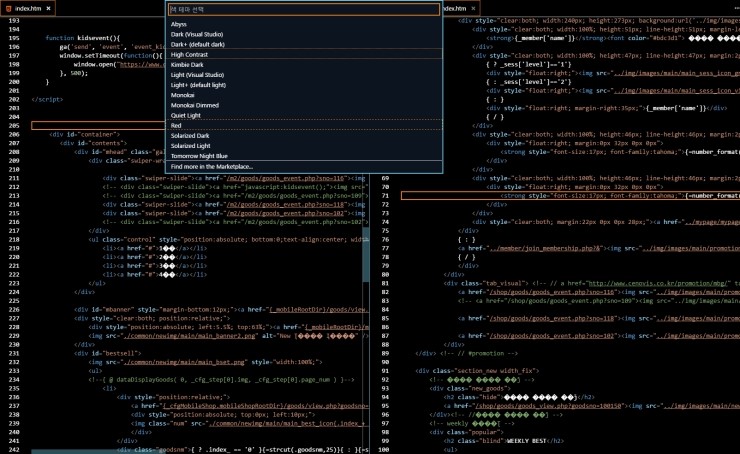
| Visual Studio Code - 테마 (0) | 2017.10.30 |
| Visual Studio Code - open browser (0) | 2017.10.30 |