출근 지하철 시간 1시간 30분.
퇴근 지하철 시간 1시간 30분.
왕복 3시간
약 1년 10개월간
지하철에서만 읽은 책들.
출근 지하철 시간 1시간 30분.
퇴근 지하철 시간 1시간 30분.
왕복 3시간
약 1년 10개월간
지하철에서만 읽은 책들.
ng-cordova.min.js download
https://github.com/ionic-team/ng-cordova/releases
- index.html
<script src="js/ng-cordova.min.js">
- app.js
angular.module( "myApp", [ "ionic", "ngCordova" ])
- controllers.js
angular.module( "myApp.controllers", [ "ngCordova" ])
.controller( "myApp-controller", function( $cordovaBarcodeScanner ){
$scope.showClick = function(){
$cordovaBarcodeScanner.scan().then( function( imageData ){
alert( imageData );
}, function( error ){
alert( error );
});
}
});
| 아이오닉 로딩 - $ionicLoading (0) | 2017.11.06 |
|---|---|
| 아이오닉 팝업창 - $ionicPopup alert (0) | 2017.11.06 |
| $http 데이터 보내기 - params (0) | 2017.11.03 |
| CORS 문제 해결 - proxy (0) | 2017.11.03 |
| Ionic DevApp 출시 (0) | 2017.11.03 |
var data = { teamcode : "T01" };
$http({
method : "POST",
url : url,
params : data,
headers : {
"Content-Type" : "application/json; charset=utf-8"
}
}).success( function( $data ){
console.log( $data );
}).error( function( err ){
console.log( err );
});
| 아이오닉 로딩 - $ionicLoading (0) | 2017.11.06 |
|---|---|
| 아이오닉 팝업창 - $ionicPopup alert (0) | 2017.11.06 |
| QR - BarcodeScanner (0) | 2017.11.03 |
| CORS 문제 해결 - proxy (0) | 2017.11.03 |
| Ionic DevApp 출시 (0) | 2017.11.03 |
- ionic.config.json
"proxies" : [
{
"path" : "/api",
"proxyUrl" : "url"
}
]
- app.js
.constant( "ApiEndpoint", {
url : "/api"
})
- services.js
.factory( "Service", function( ApiEndpoint ){
var url = ApiEndpoint.url;
$http({
method : "GET",
url : url
}).success( function( $data ){
console.log( $data );
}).error( function( err ){
console.log( err );
});
})
| 아이오닉 로딩 - $ionicLoading (0) | 2017.11.06 |
|---|---|
| 아이오닉 팝업창 - $ionicPopup alert (0) | 2017.11.06 |
| QR - BarcodeScanner (0) | 2017.11.03 |
| $http 데이터 보내기 - params (0) | 2017.11.03 |
| Ionic DevApp 출시 (0) | 2017.11.03 |
핸드폰과 내 컴퓨터의 와이파이가 같다면
개발 어플을 쉽게 실행시켜주는 어플이 출시되었다.
http://blog.ionic.io/announcing-ionic-devapp/
이곳에서 각각 OS에 맞는 어플을 받은 후,
1. ionic serve 실행
2. 와이파이 설정
3. 다운로드 받은 앱 실행.
4. 어플 실행 화면( 조금만 기다리면 알아서 어플을 연결한다. )
5. 어플 연결 화면
6. 실행 화면
| 아이오닉 로딩 - $ionicLoading (0) | 2017.11.06 |
|---|---|
| 아이오닉 팝업창 - $ionicPopup alert (0) | 2017.11.06 |
| QR - BarcodeScanner (0) | 2017.11.03 |
| $http 데이터 보내기 - params (0) | 2017.11.03 |
| CORS 문제 해결 - proxy (0) | 2017.11.03 |
npm rebuild
각자 컴퓨터의 셋팅을 새로 설정해준다.
loadstart
브라우저가 미디어를 찾기 시작할때 발생
progress
브라우저가 미디어 데이터를 가져오는 중에 발생
suspend
브라우저가 현재 데이터를 전부 다 다운하지 않았는데 미디어 데이터를 가져오는 것이 멈췄을 때 발생
abort
브라우저가 에러가 아닌 상황에서 미디어 데이터를 가져오는 것을 멈췄을 때 발생
error
미디어 데이터를 가져오다가 에러가 발생햇을 때 발생
emptied
미디어의 networkState가 NETWORK_EMPTY상태로 들어가게 되었을 때 발생( 치명적인 오류로 멈추거나, 이미 리소스 선택 알고리즘이 실행중이었는데 load() 함수가 호출되었을 때 )
play
재생되었을 때, play() 함수가 리턴하고나서, autoplay로 인해 재생이 시작되었을 때 호출
pause
미디어가 일시정지 되었을 때 발생( pause() 함수가 리턴 되고나서 발생 )
loadedmetadata
브라우저가 미디어의 길이와 넓이, 높이의 메타정보를 가져왔을 때 발생
loadeddata
브라우저가 현재 재생위치에서 미디어 정보를 뿌릴 수 있는 상태로 준비되면 발생
waiting
다음 프레임이 로드되지 않아서 재생이 멈추었을 때 발생, 브라우저는 곧 프레임이 가능해질 것이라고 예상하고 있음
playing
재생이 시작되었을 때 발생
canplay
브라우저가 미디어 데이터의 재생이 가능해질 때 발생, 하지만 지금 재생이 시작하면 이후 버퍼링 속도가 느려서 다시 멈추지 않고 재생이 불가할것이라고 측정함
canplaythrough
브라우저가 현재 재생을 시작하면, 버퍼링 속도와 재생 속도를 고려했을 때 끝까지 멈추지 않고 재생 가능할 것이라고 측정함
seeking
seek 동작이 길게 유지되어서 브라우저에서 이벤트 발생이 될정도가 되었을 때 발생
seeked
seeking이 끝나면 발생
timeupdate
현재 재생위치가 바뀌었을 때 발생
ended
미디어의 끝에 도달해서 재생이 멈추었을 때 발생
ratechange
defaultPlaybackRate나 playbackRate의 속성이 변경되었을 때 발생
durationchange
duration 속성이 바뀌었을 때 발생
volumechange
volume 속성이 변하거나 muted 속성이 변했을 때 발생
| 1. 함수형 프로그래밍 - Filter (0) | 2019.03.14 |
|---|---|
| javascript prototype - 상속 (0) | 2018.03.29 |
| IE10 .val() 값 초기화 문제 (0) | 2017.10.30 |
| 모바일 위 아래 드래그 막기 (0) | 2017.10.30 |
| Module Pattern + Ajax (0) | 2017.10.30 |
프로젝트를 진행하면서,
모든 리소스의 경로가 절대경로로 해야할 프로젝트가 생겼다.
( brackets 에 있는 실시간 미리 보기가 너무 부럽기도 하고 그래서......... )
로컬에서 절대경로로 작업을 하기 위해서
IIS Express를 사용해 보기로 했다.( 참고로 난 서버 개발자가 아니다. 에헴=3 )
1. 일단 IIS Express 를 설치를 하자.
https://www.microsoft.com/ko-KR/download/details.aspx?id=48264 에서 다운받았다.

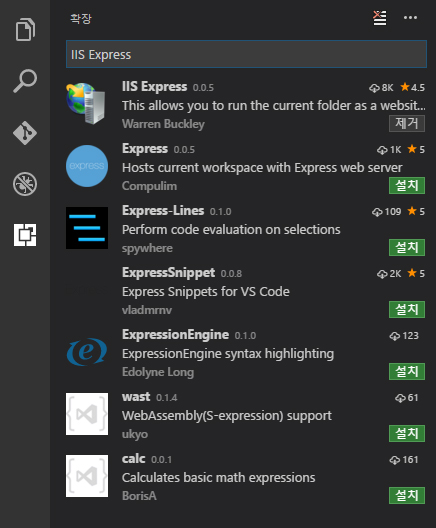
2. Visual Studio Code 에서 플러그인을 설치해보자.
- 밑에 그림처럼 왼쪽 메뉴 5개중 마지막 메뉴를 누른 후, IIS Express 를 검색해서 찾자!!
- 그리고 설치하자.
- 설치 완료 후 껏다 키자.

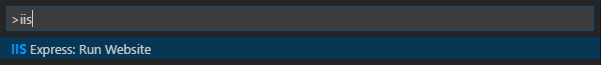
3. 설치 완료 후, Ctrl + Shift + P 를 누른 후, IIS Express: Run Website 를 선택한다.

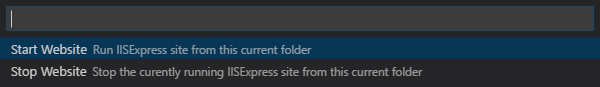
4. 첫번째 Start Website 를 선택한다.

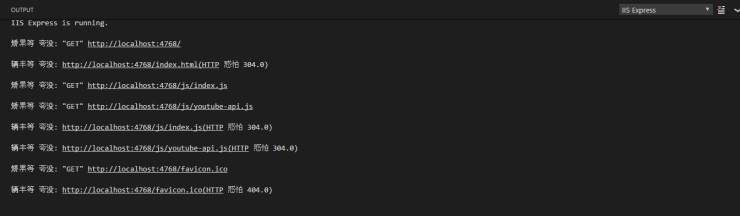
5. 머라머라 중얼중얼 거리더니......( 중국어? )

6. 시동이 되었다.

끗~
| Visual Studio Code - 프로젝트 바로 가기 아이콘 만들기 (0) | 2017.10.30 |
|---|---|
| Visual Studio Code - 테마 (0) | 2017.10.30 |
| Visual Studio Code - open browser (0) | 2017.10.30 |
이런저런 작업하다보면,
프로젝트가 쌓이기 마련이다.
신나게 프로젝트 진행하고있는데,
급 유지보수 일이 들어오면, 진행하던 프로젝트를 멈추고,
유지보수 프로젝트를 켜야할때가 있다.( 심각하게 짜증날때지 암... )
바탕화면에다가 아이콘 만들어서
프로젝트 바로 열기 를 만들면, 편하지 않을까 싶어서,
아는 형한테 물어봤더니 답이 있더라.
그걸 기록 하련다.( 사실 별거 아닌데, 별거 아닌 이상만큼 편리하다 )
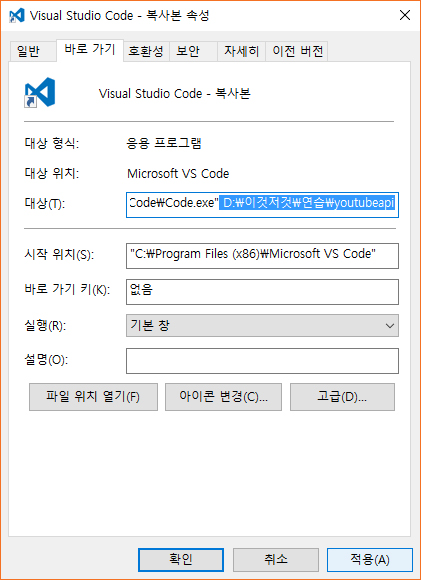
1. 바탕 화면에 아이콘을 하나 복사한다.

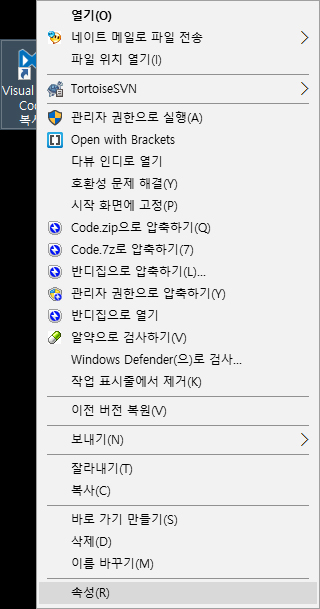
2. 마우스 오른쪽을 눌러 속성을 연다.

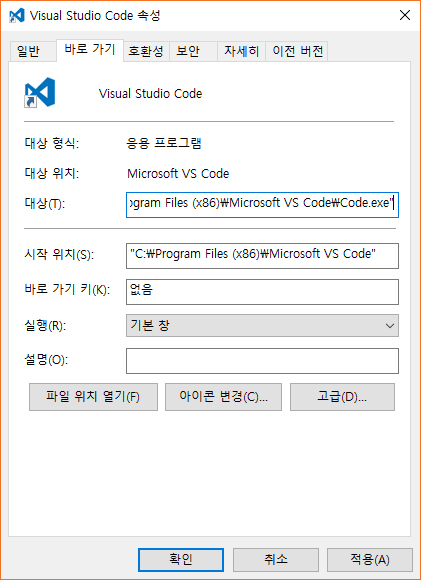
3. 대상이 보인다.

4. 스페이스 한번 치고 프로젝트가 있는 폴더의 경로를 적는다.( 꼭 스페이스 해야한다!!!! 꼭!!!! )

5. 적용을 누른 후, 아이콘의 이름을 바꿔준다.

6. 더블 클릭하면 자동으로 프로젝트가 연결된다.

끗~
| Visual Studio Code - IIS Express 사용하기 (0) | 2017.10.30 |
|---|---|
| Visual Studio Code - 테마 (0) | 2017.10.30 |
| Visual Studio Code - open browser (0) | 2017.10.30 |
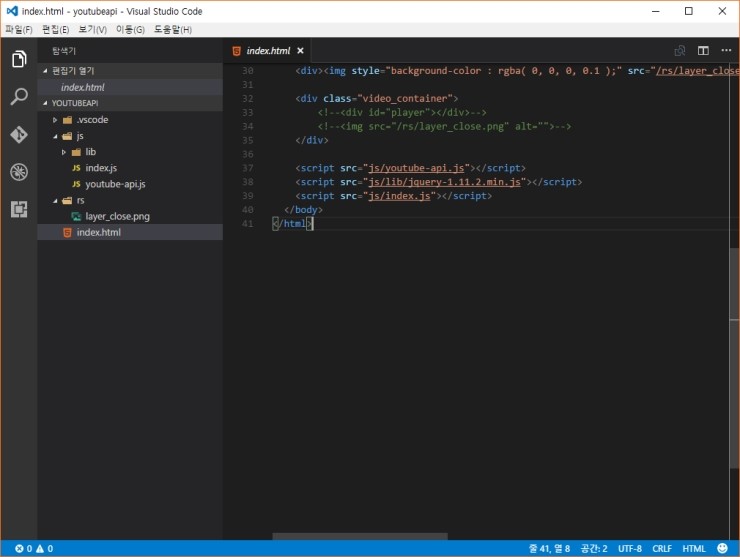
기본 테마 설정
1. Ctrl + Shift + P 누르고 "테마" 를 입력 후 엔터

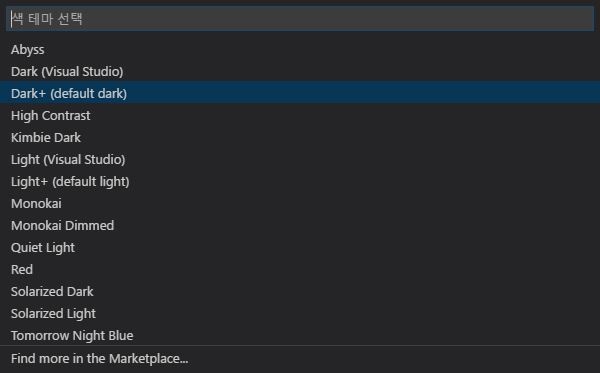
2. 걍 이것저것 보면 된다.

3. 헐..이건 오락실 같다.

4. 여기도 많다.
끗~
| Visual Studio Code - IIS Express 사용하기 (0) | 2017.10.30 |
|---|---|
| Visual Studio Code - 프로젝트 바로 가기 아이콘 만들기 (0) | 2017.10.30 |
| Visual Studio Code - open browser (0) | 2017.10.30 |
단축키로 바로 브라우저 열고 싶어졌다.
그래서 뭐 어쩌겟나?
구글링 했지...
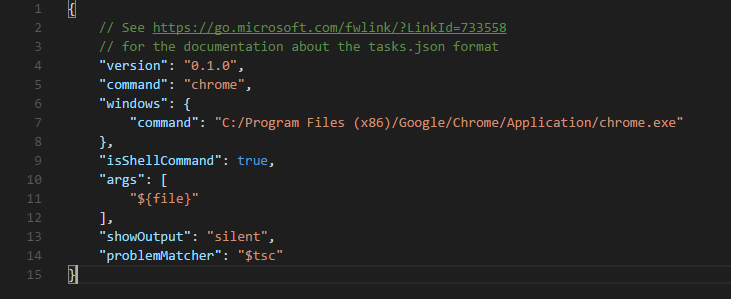
1. Ctrl + Shift + P -> configure task Runner 입력 -> 엔터

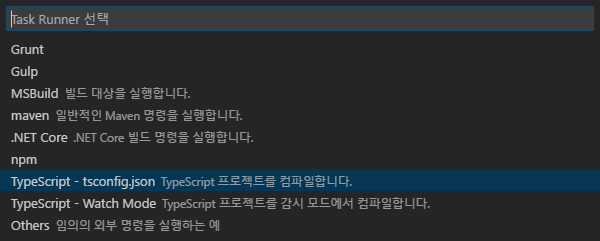
2. TypeScript - tsconfig.json 선택

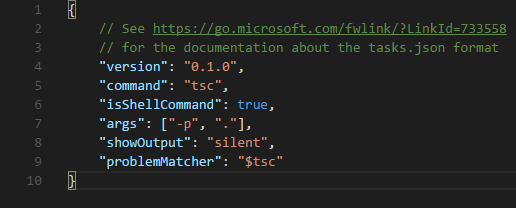
3. 그럼 이런게 나온다.( 따지진 말고 )

4. 요로케 입력하자. ( 따지지 말랫지? )

5. Ctrl + Shift + B 누름 ( 뽝!!!!!! )

끗~
| Visual Studio Code - IIS Express 사용하기 (0) | 2017.10.30 |
|---|---|
| Visual Studio Code - 프로젝트 바로 가기 아이콘 만들기 (0) | 2017.10.30 |
| Visual Studio Code - 테마 (0) | 2017.10.30 |
textarea에 .val()값을 설정할 경우,
.val()값이 초기화 되는 버그가 발생한다.
.val()를 설정하기전에 .blur() 발생 후,
값을 주면 정상 작동한다.
<!DOCTYPE html>
<html lang="ko">
<head>
<title>TEST</title>
<meta charset="utf-8">
</head>
<body>
<textarea></textarea>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script>
$( document ).ready( function(){
( function init()
{
create();
})();
function create()
{
$( "textarea" ).on( "keyup", keyUpListener );
function keyUpListener( $e )
{
var val = $( this ).val();
$( this ).blur();
$( this ).val( val );
$( this ).focus();
}
}
});
</script>
</body>
</html>
| 1. 함수형 프로그래밍 - Filter (0) | 2019.03.14 |
|---|---|
| javascript prototype - 상속 (0) | 2018.03.29 |
| Video Tag Event (0) | 2017.10.30 |
| 모바일 위 아래 드래그 막기 (0) | 2017.10.30 |
| Module Pattern + Ajax (0) | 2017.10.30 |
모바일 web page 에서
위 아래 드래그를 막아야할 필요가 있다.
var _isDrag = false;
$( document ).on( "touchmove", touchMoveListener );
touchMoveListener( $e )
{
return _isDrag;
}
_isDrag를 true로 하면 위아래 드래그가 가능하며
false 면 드래그가 막힌다.
상황에 따라 _isDrag 값을 변경하면 된다.
| 1. 함수형 프로그래밍 - Filter (0) | 2019.03.14 |
|---|---|
| javascript prototype - 상속 (0) | 2018.03.29 |
| Video Tag Event (0) | 2017.10.30 |
| IE10 .val() 값 초기화 문제 (0) | 2017.10.30 |
| Module Pattern + Ajax (0) | 2017.10.30 |
전역 방지 모듈패턴과 jQuery Ajax 기본 예제를 만들어 보았습니다.
https://github.com/JSzeronine/20170914_ajax/tree/master/js
- App.js
모듈 및 전역 변수, 이벤트를 관리합니다.
- App.index.js
전체 컨텐츠를 관리합니다.
이벤트 수신 및 Controller를 관리합니다.
- App.server.js
모든 데이터 관리
| 1. 함수형 프로그래밍 - Filter (0) | 2019.03.14 |
|---|---|
| javascript prototype - 상속 (0) | 2018.03.29 |
| Video Tag Event (0) | 2017.10.30 |
| IE10 .val() 값 초기화 문제 (0) | 2017.10.30 |
| 모바일 위 아래 드래그 막기 (0) | 2017.10.30 |
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title> HTML5 문서 기초</title>
</head>
<body>
<h1> body 입니다.</h1>
</body>
</html>
| css - 크롬 fixed 버그 (0) | 2017.09.04 |
|---|