ZERONINE
- 피자헛 홈페이지 정보 2017.10.30
- ROSA 2017.10.30
- Visual Studio Code - IIS Express 사용하기 2017.10.30
- Visual Studio Code - 프로젝트 바로 가기 아이콘 만들기 2017.10.30
- Visual Studio Code - 테마 2017.10.30
- Visual Studio Code - open browser 2017.10.30
- IE10 .val() 값 초기화 문제 2017.10.30
- 모바일 위 아래 드래그 막기 2017.10.30
- Module Pattern + Ajax 2017.10.30
- css - 크롬 fixed 버그 2017.09.04
- Android addView 2015.01.07
- Android AlertDialog ( 팝업) 2015.01.07
- Android Vibrator ( 핸드폰 진동 ) 2015.01.07
- Android Toast 2015.01.07
- bazier 2014.11.17
- 모바일 가로 설정 2014.11.04
- Starling_ Double Click( tapCount ). 2013.07.30
- Starling_Tween( _repeatCount, _reverse ) 2013.07.17
- Starling_ Double Click 꼼수. 2013.07.17
- continue, break, return 2013.05.29
- Starling TextField Filters 2013.04.03
- Starling TextField bounds, textBounds 2013.04.03
- as3Isolib Test 2013.03.19
- CallBack Function 2013.03.14
- 상속 2013.03.14
- localToGlobal 2013.03.14
- Function 전달. 2013.03.06
- Function 참조. 2013.03.04
- Mac 화면 캡쳐. 2013.01.09
- Starling + node.js 2012.12.03 2
피자헛 홈페이지 정보
ROSA
'포트폴리오' 카테고리의 다른 글
| K2_DX (0) | 2017.10.30 |
|---|---|
| 피자헛 홈페이지 정보 (0) | 2017.10.30 |
| 숲 속 곤충 이야기. (0) | 2012.11.08 |
| 갤럭시 S 3 (0) | 2012.11.08 |
| NX_SYSTEM (0) | 2012.11.08 |
Visual Studio Code - IIS Express 사용하기
프로젝트를 진행하면서,
모든 리소스의 경로가 절대경로로 해야할 프로젝트가 생겼다.
( brackets 에 있는 실시간 미리 보기가 너무 부럽기도 하고 그래서......... )
로컬에서 절대경로로 작업을 하기 위해서
IIS Express를 사용해 보기로 했다.( 참고로 난 서버 개발자가 아니다. 에헴=3 )
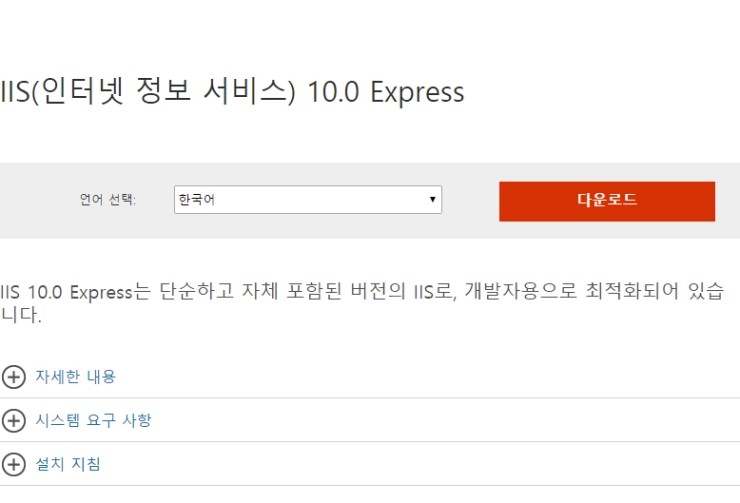
1. 일단 IIS Express 를 설치를 하자.
https://www.microsoft.com/ko-KR/download/details.aspx?id=48264 에서 다운받았다.

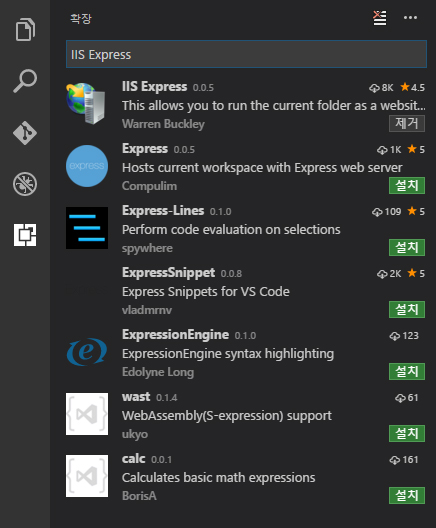
2. Visual Studio Code 에서 플러그인을 설치해보자.
- 밑에 그림처럼 왼쪽 메뉴 5개중 마지막 메뉴를 누른 후, IIS Express 를 검색해서 찾자!!
- 그리고 설치하자.
- 설치 완료 후 껏다 키자.

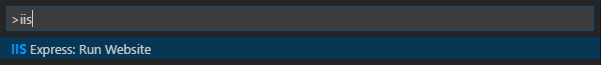
3. 설치 완료 후, Ctrl + Shift + P 를 누른 후, IIS Express: Run Website 를 선택한다.

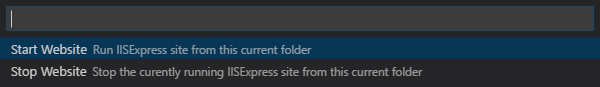
4. 첫번째 Start Website 를 선택한다.

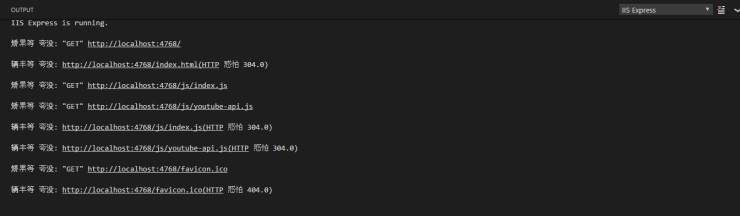
5. 머라머라 중얼중얼 거리더니......( 중국어? )

6. 시동이 되었다.

끗~
'frontend > 정보' 카테고리의 다른 글
| Visual Studio Code - 프로젝트 바로 가기 아이콘 만들기 (0) | 2017.10.30 |
|---|---|
| Visual Studio Code - 테마 (0) | 2017.10.30 |
| Visual Studio Code - open browser (0) | 2017.10.30 |
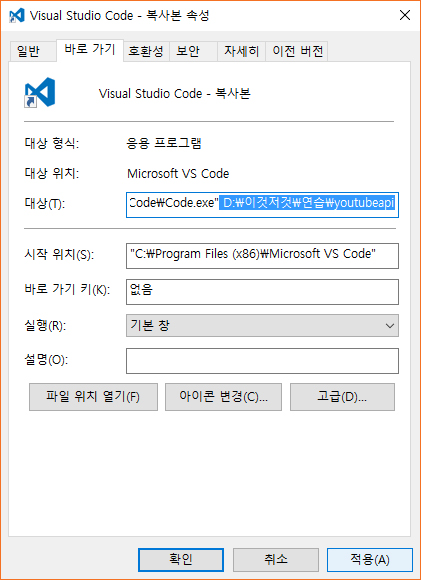
Visual Studio Code - 프로젝트 바로 가기 아이콘 만들기
이런저런 작업하다보면,
프로젝트가 쌓이기 마련이다.
신나게 프로젝트 진행하고있는데,
급 유지보수 일이 들어오면, 진행하던 프로젝트를 멈추고,
유지보수 프로젝트를 켜야할때가 있다.( 심각하게 짜증날때지 암... )
바탕화면에다가 아이콘 만들어서
프로젝트 바로 열기 를 만들면, 편하지 않을까 싶어서,
아는 형한테 물어봤더니 답이 있더라.
그걸 기록 하련다.( 사실 별거 아닌데, 별거 아닌 이상만큼 편리하다 )
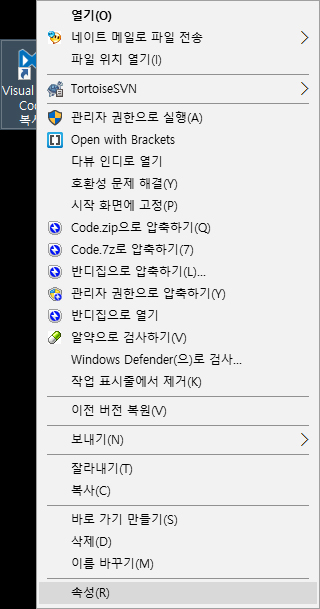
1. 바탕 화면에 아이콘을 하나 복사한다.

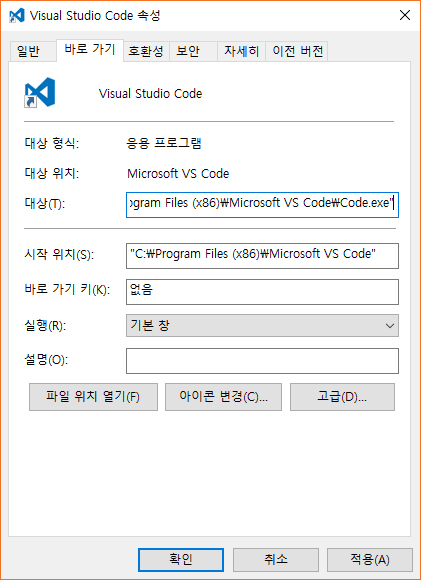
2. 마우스 오른쪽을 눌러 속성을 연다.

3. 대상이 보인다.

4. 스페이스 한번 치고 프로젝트가 있는 폴더의 경로를 적는다.( 꼭 스페이스 해야한다!!!! 꼭!!!! )

5. 적용을 누른 후, 아이콘의 이름을 바꿔준다.

6. 더블 클릭하면 자동으로 프로젝트가 연결된다.

끗~
'frontend > 정보' 카테고리의 다른 글
| Visual Studio Code - IIS Express 사용하기 (0) | 2017.10.30 |
|---|---|
| Visual Studio Code - 테마 (0) | 2017.10.30 |
| Visual Studio Code - open browser (0) | 2017.10.30 |
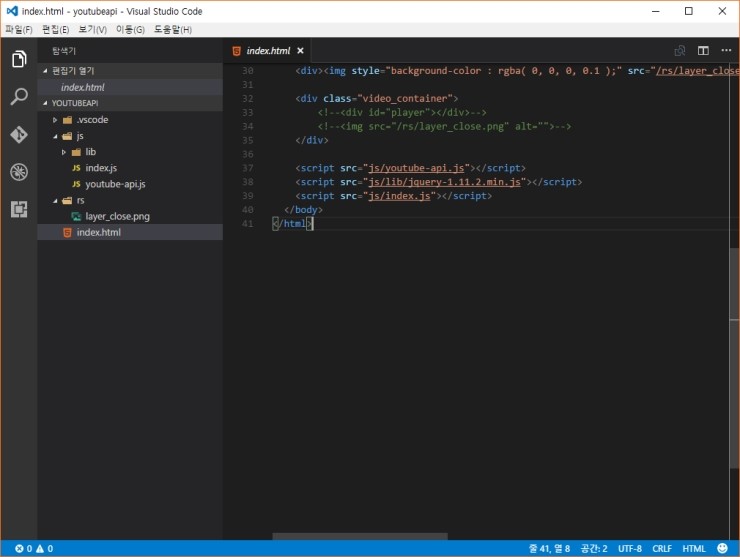
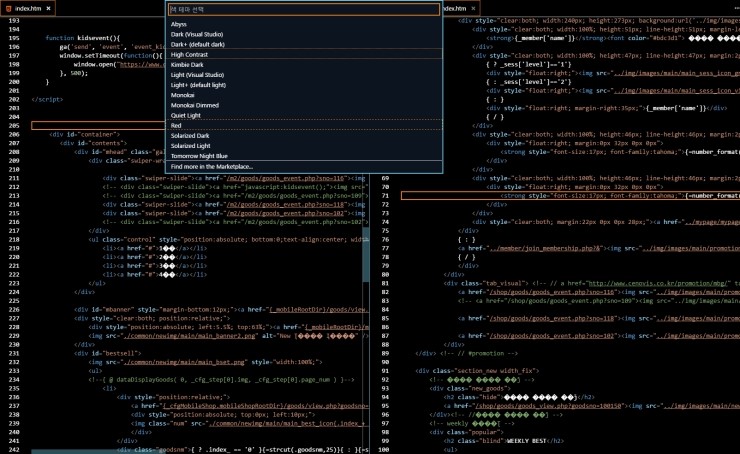
Visual Studio Code - 테마
기본 테마 설정
1. Ctrl + Shift + P 누르고 "테마" 를 입력 후 엔터

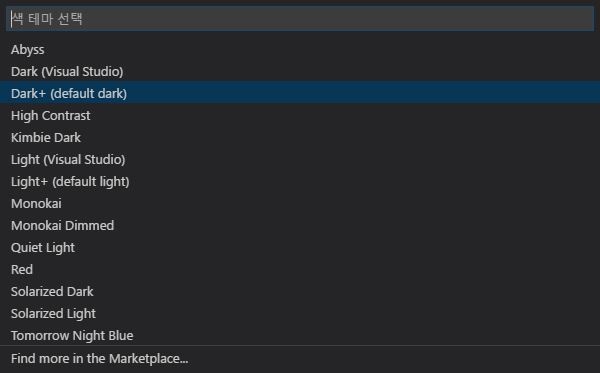
2. 걍 이것저것 보면 된다.

3. 헐..이건 오락실 같다.

4. 여기도 많다.
끗~
'frontend > 정보' 카테고리의 다른 글
| Visual Studio Code - IIS Express 사용하기 (0) | 2017.10.30 |
|---|---|
| Visual Studio Code - 프로젝트 바로 가기 아이콘 만들기 (0) | 2017.10.30 |
| Visual Studio Code - open browser (0) | 2017.10.30 |
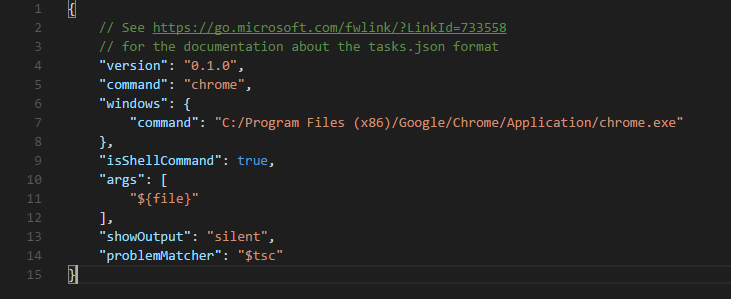
Visual Studio Code - open browser
단축키로 바로 브라우저 열고 싶어졌다.
그래서 뭐 어쩌겟나?
구글링 했지...
1. Ctrl + Shift + P -> configure task Runner 입력 -> 엔터

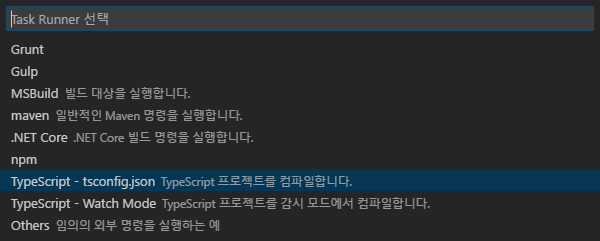
2. TypeScript - tsconfig.json 선택

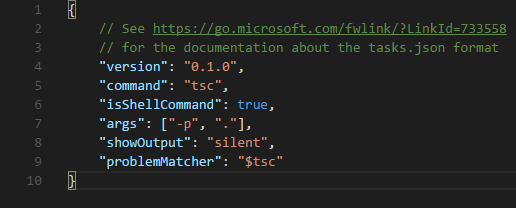
3. 그럼 이런게 나온다.( 따지진 말고 )

4. 요로케 입력하자. ( 따지지 말랫지? )

5. Ctrl + Shift + B 누름 ( 뽝!!!!!! )

끗~
'frontend > 정보' 카테고리의 다른 글
| Visual Studio Code - IIS Express 사용하기 (0) | 2017.10.30 |
|---|---|
| Visual Studio Code - 프로젝트 바로 가기 아이콘 만들기 (0) | 2017.10.30 |
| Visual Studio Code - 테마 (0) | 2017.10.30 |
IE10 .val() 값 초기화 문제
textarea에 .val()값을 설정할 경우,
.val()값이 초기화 되는 버그가 발생한다.
.val()를 설정하기전에 .blur() 발생 후,
값을 주면 정상 작동한다.
<!DOCTYPE html>
<html lang="ko">
<head>
<title>TEST</title>
<meta charset="utf-8">
</head>
<body>
<textarea></textarea>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script>
$( document ).ready( function(){
( function init()
{
create();
})();
function create()
{
$( "textarea" ).on( "keyup", keyUpListener );
function keyUpListener( $e )
{
var val = $( this ).val();
$( this ).blur();
$( this ).val( val );
$( this ).focus();
}
}
});
</script>
</body>
</html>
'frontend > Java Script' 카테고리의 다른 글
| 1. 함수형 프로그래밍 - Filter (0) | 2019.03.14 |
|---|---|
| javascript prototype - 상속 (0) | 2018.03.29 |
| Video Tag Event (0) | 2017.10.30 |
| 모바일 위 아래 드래그 막기 (0) | 2017.10.30 |
| Module Pattern + Ajax (0) | 2017.10.30 |
모바일 위 아래 드래그 막기
모바일 web page 에서
위 아래 드래그를 막아야할 필요가 있다.
var _isDrag = false;
$( document ).on( "touchmove", touchMoveListener );
touchMoveListener( $e )
{
return _isDrag;
}
_isDrag를 true로 하면 위아래 드래그가 가능하며
false 면 드래그가 막힌다.
상황에 따라 _isDrag 값을 변경하면 된다.
'frontend > Java Script' 카테고리의 다른 글
| 1. 함수형 프로그래밍 - Filter (0) | 2019.03.14 |
|---|---|
| javascript prototype - 상속 (0) | 2018.03.29 |
| Video Tag Event (0) | 2017.10.30 |
| IE10 .val() 값 초기화 문제 (0) | 2017.10.30 |
| Module Pattern + Ajax (0) | 2017.10.30 |
Module Pattern + Ajax
전역 방지 모듈패턴과 jQuery Ajax 기본 예제를 만들어 보았습니다.
https://github.com/JSzeronine/20170914_ajax/tree/master/js
- App.js
모듈 및 전역 변수, 이벤트를 관리합니다.
- App.index.js
전체 컨텐츠를 관리합니다.
이벤트 수신 및 Controller를 관리합니다.
- App.server.js
모든 데이터 관리
'frontend > Java Script' 카테고리의 다른 글
| 1. 함수형 프로그래밍 - Filter (0) | 2019.03.14 |
|---|---|
| javascript prototype - 상속 (0) | 2018.03.29 |
| Video Tag Event (0) | 2017.10.30 |
| IE10 .val() 값 초기화 문제 (0) | 2017.10.30 |
| 모바일 위 아래 드래그 막기 (0) | 2017.10.30 |
css - 크롬 fixed 버그
Android addView
- Main_Activity.java
package com.zeronine;
import android.app.Activity;
import android.os.Bundle;
import android.widget.Button;
import android.widget.LinearLayout;
public class Main_Activity extends Activity {
protected void onCreate( Bundle savedInstance )
{
super.onCreate( savedInstance );
setContentView( R.layout.activity_main );
create();
}
private void create()
{
createLayout();
createBtn();
}
private LinearLayout layout;
private void createLayout()
{
layout = new LinearLayout( Main_Activity.this );
layout.setOrientation( LinearLayout.VERTICAL );
setContentView( layout );
}
private Button btn;
private void createBtn()
{
btn = new Button( Main_Activity.this );
btn.setText( "버튼" );
layout.addView( btn );
}
}
'Android' 카테고리의 다른 글
| Android AlertDialog ( 팝업) (0) | 2015.01.07 |
|---|---|
| Android Vibrator ( 핸드폰 진동 ) (0) | 2015.01.07 |
| Android Toast (0) | 2015.01.07 |
Android AlertDialog ( 팝업)
- Main_activity.java
package com.zeronine;
import android.app.Activity;
import android.app.AlertDialog;
import android.content.DialogInterface;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class Main_Activity extends Activity {
protected void onCreate( Bundle savedInstance )
{
super.onCreate( savedInstance );
setContentView( R.layout.activity_main );
create();
}
private void create()
{
createBtn();
createAlertDialog();
}
private Button btn;
private void createBtn()
{
btn = (Button) findViewById( R.id.button1 );
btn.setOnClickListener( new View.OnClickListener() {
@Override
public void onClick(View v) {
showPopup( "질문", "나 사랑하니?" );
}
});
}
private AlertDialog.Builder builder;
private void createAlertDialog()
{
builder = new AlertDialog.Builder( Main_Activity.this );
}
private void showPopup( String titleMessage, String message )
{
builder.setTitle( titleMessage );
builder.setMessage( message );
builder.setPositiveButton( "그래", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int which) {
}
});
builder.setNeutralButton( "그런가?", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
}
});
builder.setNegativeButton( "아닌데?", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
}
});
builder.show();
}
}
'Android' 카테고리의 다른 글
| Android addView (0) | 2015.01.07 |
|---|---|
| Android Vibrator ( 핸드폰 진동 ) (0) | 2015.01.07 |
| Android Toast (0) | 2015.01.07 |
Android Vibrator ( 핸드폰 진동 )
- Main_activity.java
package com.zeronine;
import android.app.Activity;
import android.content.Context;
import android.os.Bundle;
import android.os.Vibrator;
import android.view.View;
import android.widget.Button;
public class Main_activity extends Activity {
protected void onCreate( Bundle savedInstanceState )
{
super.onCreate( savedInstanceState );
setContentView( R.layout.activity_main );
create();
}
private void create()
{
createBtn();
createVibrator();
}
private Button btn;
private void createBtn()
{
btn = (Button) findViewById( R.id.button1 );
btn.setOnClickListener( new View.OnClickListener() {
@Override
public void onClick(View v) {
showVibrator( 3000 );
}
});
}
private Vibrator vibrator;
private void createVibrator()
{
vibrator = ( Vibrator ) getSystemService( Context.VIBRATOR_SERVICE );
}
private void showVibrator( int value )
{
vibrator.vibrate( value );
}
}
- activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button" />
</LinearLayout>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.zeronine"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="21" />
<uses-permission android:name="android.permission.VIBRATE"></uses-permission>
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity android:name="com.zeronine.Main_activity" android:label="@string/app_name">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
'Android' 카테고리의 다른 글
| Android addView (0) | 2015.01.07 |
|---|---|
| Android AlertDialog ( 팝업) (0) | 2015.01.07 |
| Android Toast (0) | 2015.01.07 |
Android Toast
- Main_Activity.java
package com.zeronine;
import com.zeronine.main.R;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
public class Main_Activity extends Activity{
protected void onCreate( Bundle savedInstanceState )
{
super.onCreate( savedInstanceState );
setContentView( R.layout.activity_main );
create();
}
private void create()
{
createBtn();
}
private Button btn;
private void createBtn()
{
btn = (Button) findViewById( R.id.button1 );
btn.setOnClickListener( new View.OnClickListener() {
public void onClick(View v) {
showToast( "버튼을 눌렀다." );
}
});
}
private void showToast( String message )
{
Toast.makeText( getApplicationContext(), message, Toast.LENGTH_LONG ).show();
}
}
- activity_main.xml
'Android' 카테고리의 다른 글
| Android addView (0) | 2015.01.07 |
|---|---|
| Android AlertDialog ( 팝업) (0) | 2015.01.07 |
| Android Vibrator ( 핸드폰 진동 ) (0) | 2015.01.07 |
bazier
import flash.events.MouseEvent;
import flash.events.Event;
import flash.sensors.Accelerometer;
import flash.geom.Point;
import flash.display.Sprite;
btn.buttonMode = true;
btn.addEventListener( MouseEvent.CLICK, onClick );
var time:Number = 3;
var point1:Point;
var point2:Point;
var line:Sprite = new Sprite();
addChild( line );
function onClick( $e:MouseEvent ):void
{
btn.alpha = 0.2;
btn.removeEventListener( MouseEvent.CLICK, onClick );
b.x = p1.x;
b.y = p1.y;
a1.x = p1.x;
a1.y = p1.y;
a2.x = p2.x;
a2.y = p2.y;
point1 = vXY( new Point( p1.x, p1.y ), new Point( p2.x, p2.y ), time );
point2 = vXY( new Point( p2.x, p2.y ), new Point( p3.x, p3.y ), time );
addEventListener( Event.ENTER_FRAME, onEnter );
setTimeout( onEnterStop, time * 1000 );
}
var dx:Number = 0;
var dy:Number = 0;
var dist:Number = 0;
var angle:Number = 0;
var speed:Number = 0;
var vx:Number = 0;
var vy:Number = 0;
var a:Number = 0;
var gravity:Number = 0;
function onEnter( $e:Event ):void
{
gravity += 0.1;
a1.x += point1.x;
a1.y += point1.y;
a2.x += point2.x;
a2.y += point2.y;
dx = a2.x - a1.x;
dy = a2.y - a1.y;
dist = Math.sqrt( dx * dx + dy * dy );
angle = Math.atan2( dy, dx );
speed = dist / 30 / time;
vx = Math.cos( angle ) * speed;
vy = Math.sin( angle ) * speed;
b.rotation = vy * 20;
b.x += vx;
b.y += vy;
a += vx;
line.graphics.clear();
line.graphics.lineStyle( 1, 0xffffff, 0.5 );
line.graphics.moveTo( a2.x, a2.y );
line.graphics.lineTo( a1.x, a1.y );
}
function onEnterStop():void
{
removeEventListener( Event.ENTER_FRAME, onEnter );
btn.addEventListener( MouseEvent.CLICK, onClick );
btn.alpha = 1;
}
function vXY( $point1:Point, $point2:Point, $time:int ):Point
{
var dx:Number = $point2.x - $point1.x;
var dy:Number = $point2.y - $point1.y;
var dist:Number = Math.sqrt( dx * dx + dy * dy );
var speed:Number = dist / 60 / time;
var angle:Number = Math.atan2( dy, dx );
var vx:Number = Math.cos( angle ) * speed;
var vy:Number = Math.sin( angle ) * speed;
var speedPoint:Point = new Point( vx, vy );
return speedPoint;
}
'Starling > Game' 카테고리의 다른 글
| Starling + node.js (2) | 2012.12.03 |
|---|---|
| Staring_슈팅게임_v3 (0) | 2012.11.30 |
| Staring_슈팅게임_v2 (0) | 2012.11.21 |
모바일 가로 설정
'Starling' 카테고리의 다른 글
| Starling_ Double Click( tapCount ). (0) | 2013.07.30 |
|---|---|
| Starling_Tween( _repeatCount, _reverse ) (0) | 2013.07.17 |
| Starling_ Double Click 꼼수. (0) | 2013.07.17 |
| Starling TextField Filters (0) | 2013.04.03 |
| Starling TextField bounds, textBounds (0) | 2013.04.03 |
Starling_ Double Click( tapCount ).
Main.as
package
{
import flash.display.Sprite;
import starling.core.Starling;
[SWF( frameRate="60", width="500", height="300", backgroundColor="#990000" )]
public class Main extends Sprite
{
private var _starling:Starling;
public function Main()
{
_starling = new Starling( Game, stage );
_starling.start();
}
}
}
Game.as
package
{
import starling.animation.Transitions;
import starling.core.Starling;
import starling.display.Quad;
import starling.display.Sprite;
import starling.events.Touch;
import starling.events.TouchEvent;
import starling.events.TouchPhase;
public class Game extends Sprite
{
private var _btn:Quad;
private var _isDouble:Boolean = false;
public function Game()
{
_btn = new Quad( 100, 100, 0xffffff );
_btn.addEventListener( TouchEvent.TOUCH, onTouch );
addChild( _btn );
_btn.pivotX = _btn.width >> 1;
_btn.pivotY = _btn.height >> 1;
_btn.x = 500 / 2;
_btn.y = 300 / 2;
}
private function onTouch( $e:TouchEvent ):void
{
var touch:Touch = $e.getTouch( stage, TouchPhase.BEGAN );
if( touch == null )
return;
var tapCount:Number = touch.tapCount % 2;
if( !tapCount ){
_isDouble = !_isDouble;
}
if( _isDouble )
Starling.juggler.tween( _btn, .35, { scaleX:0.5, scaleY:0.5, transition:Transitions.EASE_OUT_BACK });
else
Starling.juggler.tween( _btn, .35, { scaleX:1, scaleY:1, transition:Transitions.EASE_OUT_BACK});
}
}
}
'Starling' 카테고리의 다른 글
| 모바일 가로 설정 (0) | 2014.11.04 |
|---|---|
| Starling_Tween( _repeatCount, _reverse ) (0) | 2013.07.17 |
| Starling_ Double Click 꼼수. (0) | 2013.07.17 |
| Starling TextField Filters (0) | 2013.04.03 |
| Starling TextField bounds, textBounds (0) | 2013.04.03 |
Starling_Tween( _repeatCount, _reverse )
Main.as
package
{
import flash.display.Sprite;
import starling.core.Starling;
[SWF(frameRate="60", width="500", height="300")]
public class Main extends Sprite
{
private var _starling:Starling;
public function Main()
{
_starling = new Starling( Game, stage );
_starling.start();
}
}
}
Game.as
package
{
import starling.animation.Transitions;
import starling.core.Starling;
import starling.display.Quad;
import starling.display.Sprite;
import starling.events.Touch;
import starling.events.TouchEvent;
import starling.events.TouchPhase;
public class Game extends Sprite
{
public function Game()
{
super();
initCreate();
initSetting();
}
private var _btn:Quad;
private function initCreate():void
{
_btn = new Quad( 100, 100, 0xffffff );
_btn.pivotX = _btn.width >> 1;
_btn.pivotY = _btn.height >> 1;
_btn.x = 250;
_btn.y = 100;
addChild( _btn );
}
private function initSetting():void
{
_btn.addEventListener( TouchEvent.TOUCH, onTouch );
}
private function onTouch( $e:TouchEvent ):void
{
var touch:Touch = $e.getTouch( _btn, TouchPhase.BEGAN );
if( touch == null )
return;
move();
}
private function move():void
{
Starling.juggler.removeTweens( _btn );
_btn.y = 100;
Starling.juggler.tween( _btn, 0.5, { y:200, _repeatCount:2, _reverse:true, transition:Transitions.EASE_IN });
}
}
}
'Starling' 카테고리의 다른 글
| 모바일 가로 설정 (0) | 2014.11.04 |
|---|---|
| Starling_ Double Click( tapCount ). (0) | 2013.07.30 |
| Starling_ Double Click 꼼수. (0) | 2013.07.17 |
| Starling TextField Filters (0) | 2013.04.03 |
| Starling TextField bounds, textBounds (0) | 2013.04.03 |
Starling_ Double Click 꼼수.
꼼수입니다. (_ _);
Main.as
package
{
import flash.display.Sprite;
import starling.core.Starling;
[SWF( frameRate="60", width="500", height="300")]
public class Main extends Sprite
{
private var _starling:Starling;
public function Main()
{
_starling = new Starling( Game, stage );
_starling.start();
}
}
}
'Starling' 카테고리의 다른 글
| Starling_ Double Click( tapCount ). (0) | 2013.07.30 |
|---|---|
| Starling_Tween( _repeatCount, _reverse ) (0) | 2013.07.17 |
| Starling TextField Filters (0) | 2013.04.03 |
| Starling TextField bounds, textBounds (0) | 2013.04.03 |
| Starling_Button (0) | 2012.12.03 |
continue, break, return
test( 1 );
function test( $id:int ):void
{
var i:uint = 0;
var len:uint = 5;
var arr:Array = [];
for( i; i<len; i++ )
{
if( i == $id )
{
//주석을 하나씩 풀어 테스트 해본다.
//continue;
//break;
//return;
}
arr.push( i );
// continue = 실행됨.
// return = 실행됨.
// break = 실행됨.
trace( arr );
}
// continue = 실행됨.
// return = 실행안됨,
// break = 실행됨.
trace( arr );
}
'ActionScript3.0 > 기초' 카테고리의 다른 글
| With 문 (0) | 2010.08.10 |
|---|---|
| TextInput 에 마스크 먹이기~ (0) | 2010.06.22 |
| 텍스트 필드에 포커스 이동하기. (0) | 2010.04.15 |
| TimerEvent() (0) | 2010.03.19 |
| Math.random(), TweenMax.DropShadowFilter (0) | 2010.02.09 |
Starling TextField Filters
Main.as
package
{
import flash.display.Sprite;
import starling.core.Starling;
public class Main extends Sprite
{
private var _starling:Starling;
public function Main()
{
setting();
}
private function setting():void
{
_starling = new Starling(Game, stage);
_starling.start();
}
}
}
Game.as
package
{
import flash.filters.DropShadowFilter;
import starling.display.Sprite;
import starling.text.TextField;
import starling.utils.HAlign;
import starling.utils.VAlign;
public class Game extends Sprite
{
public function Game()
{
super();
var _txt:TextField = new TextField(100, 100, "연습", "나눔고딕", 20);
var dropShadow:DropShadowFilter = new DropShadowFilter();
_txt.hAlign = HAlign.LEFT;
_txt.vAlign = VAlign.TOP;
_txt.nativeFilters = [ dropShadow ];
addChild( _txt );
}
}
}
'Starling' 카테고리의 다른 글
| Starling_Tween( _repeatCount, _reverse ) (0) | 2013.07.17 |
|---|---|
| Starling_ Double Click 꼼수. (0) | 2013.07.17 |
| Starling TextField bounds, textBounds (0) | 2013.04.03 |
| Starling_Button (0) | 2012.12.03 |
| starling_TouchEvent (0) | 2012.11.21 |
Starling TextField bounds, textBounds
Main.as
package
{
import flash.display.Sprite;
import starling.core.Starling;
public class Main extends Sprite
{
private var _starling:Starling;
public function Main()
{
setting();
}
private function setting():void
{
_starling = new Starling(Game, stage);
_starling.start();
}
}
}
Game.as
package
{
import starling.display.Sprite;
import starling.text.TextField;
import starling.utils.HAlign;
import starling.utils.VAlign;
public class Game extends Sprite
{
public function Game()
{
super();
var _txt:TextField = new TextField(100, 100, "연습", "_sans", 20);
_txt.bold = true;
_txt.border = true;
_txt.hAlign = HAlign.LEFT;
_txt.vAlign = VAlign.TOP;
_txt.autoScale = true;
addChild( _txt );
trace( _txt.textBounds ); //(x=2, y=2, w=42, h=24);
trace( _txt.bounds ); //(x=0, y=0, w=100, h=100);
}
}
}
'Starling' 카테고리의 다른 글
| Starling_Tween( _repeatCount, _reverse ) (0) | 2013.07.17 |
|---|---|
| Starling_ Double Click 꼼수. (0) | 2013.07.17 |
| Starling TextField Filters (0) | 2013.04.03 |
| Starling_Button (0) | 2012.12.03 |
| starling_TouchEvent (0) | 2012.11.21 |
as3Isolib Test
CallBack Function
A.as
package
{
import com.greensock.TweenLite;
import flash.display.Sprite;
import flash.events.MouseEvent;
public class A extends Sprite
{
public function A()
{
super();
setting();
}
private function setting():void
{
graphics.beginFill(0x000000, 1);
graphics.drawRect(0, 0, 100, 100);
graphics.endFill();
buttonMode = true;
}
public function onStart( $callback:Function = null):void
{
TweenLite.to( this, 1, { x:100, onComplete:function():void
{
if($callback != null)
$callback( "A motion End" );
} });
}
}
}
Main.as
package
{
import flash.display.Sprite;
import flash.events.MouseEvent;
public class Main extends Sprite
{
private var a:A;
public function Main()
{
setting();
}
private function setting():void
{
a = new A();
a.addEventListener( MouseEvent.CLICK, aClick );
addChild(a);
}
protected function aClick(event:MouseEvent):void
{
a.onStart( callBack );
}
private function callBack( $state:String ):void
{
trace( $state ); // A motion End
}
}
}
'ActionScript3.0 > As3.0' 카테고리의 다른 글
| 상속 (0) | 2013.03.14 |
|---|---|
| localToGlobal (0) | 2013.03.14 |
| Function 전달. (0) | 2013.03.06 |
| Function 참조. (0) | 2013.03.04 |
| FLV 재생의 원리. (3) | 2010.09.02 |
상속
Display.as
package
{
import flash.display.Sprite;
import flash.events.MouseEvent;
public class Display extends Sprite
{
protected var thisName:String;
public function Display()
{
super();
}
public function setData( $color:uint ):void
{
buttonMode = true;
setting( $color );
addEventListener( MouseEvent.CLICK, clickHandler );
}
protected function setting( $color:uint ):void
{
thisName = "Display";
graphics.beginFill( $color );
graphics.drawRect(0, 0, 100, 100);
graphics.endFill();
}
public var onClick:Function;
protected function clickHandler(e:MouseEvent):void
{
if( onClick != null )
onClick( thisName );
}
}
}
A.as
package
{
public class A extends Display
{
public function A()
{
super();
}
override protected function setting( $color:uint ):void
{
thisName = "A";
graphics.beginFill( $color );
graphics.drawRect( 0, 0, 100, 100 );
graphics.endFill();
}
}
}
B.as
package
{
public class B extends Display
{
public function B()
{
super();
}
}
}
Main.as
package
{
import flash.display.Sprite;
import flash.filters.DisplacementMapFilter;
public class Main extends Sprite
{
public function Main()
{
var _a:Display = new A();
_a.setData( 0x000000 );
addChild( _a );
var _b:Display = new B();
_b.setData( 0x000000 );
addChild( _b );
_b.x = 200;
_a.onClick = onClick;
_b.onClick = onClick;
}
private function onClick( $name:String ):void
{
trace( $name ); // A, Display
}
}
}
'ActionScript3.0 > As3.0' 카테고리의 다른 글
| CallBack Function (0) | 2013.03.14 |
|---|---|
| localToGlobal (0) | 2013.03.14 |
| Function 전달. (0) | 2013.03.06 |
| Function 참조. (0) | 2013.03.04 |
| FLV 재생의 원리. (3) | 2010.09.02 |
localToGlobal
Main.as
package
{
import flash.display.Sprite;
import flash.events.MouseEvent;
import flash.geom.Point;
[SWF( frameRate = "30", width="500", height="500", backgroundColor="0xffffff")]
public class Main extends Sprite
{
private var _a:A;
private var _b:B;
public function Main()
{
setting();
}
private function setting():void
{
_a = new A();
addChild(_a);
_b = new B();
_b.bClick = onBSet;
_a.addChild(_b);
}
private function onBSet( $point:Point ):void
{
trace(_b.x, _b.y); // x : 0, y : 0
trace($point.x, $point.y); // x : 100, y : 100
}
}
}
A.as
package
{
import flash.display.Sprite;
public class A extends Sprite
{
public function A()
{
super();
graphics.beginFill(0x000000, 1);
graphics.drawRect(0, 0, 300, 300);
graphics.endFill();
x = 100;
y = 100;
}
}
}
B.as
package
{
import flash.display.Sprite;
import flash.events.MouseEvent;
import flash.geom.Point;
public class B extends Sprite
{
public function B()
{
super();
graphics.beginFill(0xff0000, 1);
graphics.drawRect(0, 0, 100, 100);
graphics.endFill();
addEventListener( MouseEvent.CLICK, onClick );
}
public var bClick:Function;
protected function onClick(e:MouseEvent):void
{
var globalPoint:Point = this.localToGlobal( new Point( 0, 0 ) );
if(bClick != null)
bClick( globalPoint );
}
}
}
'ActionScript3.0 > As3.0' 카테고리의 다른 글
| CallBack Function (0) | 2013.03.14 |
|---|---|
| 상속 (0) | 2013.03.14 |
| Function 전달. (0) | 2013.03.06 |
| Function 참조. (0) | 2013.03.04 |
| FLV 재생의 원리. (3) | 2010.09.02 |
Function 전달.
Main.as
package
{
import flash.display.Sprite;
public class Main extends Sprite
{
public function Main()
{
var a:A = new A();
a.onClick = aClick;
addChild(a);
}
private function aClick():void
{
trace("click");
}
}
}
A.as
package
{
import flash.display.Sprite;
import flash.events.MouseEvent;
public class A extends Sprite
{
public function A()
{
super();
graphics.beginFill(0x000000, 1);
graphics.drawRect(0, 0, 50, 50);
graphics.endFill();
buttonMode = true;
addEventListener(MouseEvent.CLICK, clickHandler);
}
public var onClick:Function;
protected function clickHandler(event:MouseEvent):void
{
if(onClick != null)
onClick();
}
}
}
'ActionScript3.0 > As3.0' 카테고리의 다른 글
| 상속 (0) | 2013.03.14 |
|---|---|
| localToGlobal (0) | 2013.03.14 |
| Function 참조. (0) | 2013.03.04 |
| FLV 재생의 원리. (3) | 2010.09.02 |
| 플래시 기준으로 경로 맞추기 (0) | 2010.06.23 |
Function 참조.
Main.as
package
{
import flash.display.Sprite;
public class Main extends Sprite
{
private var btn:TestBtn;
private var changeBtn:TestBtn;
public function Main()
{
btn = new TestBtn(0x0000ff);
btn.onClick = function():void
{
trace("A");
prevFunction = btn.onClick;
};
addChild(btn);
changeBtn = new TestBtn(0x00ffff);
changeBtn.onClick = changeSet;
addChild(changeBtn);
changeBtn.x = 100;
}
private var prevFunction:Function;
private var _isChange:Boolean;
private function changeSet():void
{
_isChange = !_isChange;
if(_isChange){
btn.onClick = function():void
{
trace("B");
};
}else{
btn.onClick = prevFunction;
prevFunction = null;
}
}
}
}
TestBtn
package
{
import flash.display.Sprite;
import flash.events.MouseEvent;
public class TestBtn extends Sprite
{
public function TestBtn( $color:uint )
{
super();
buttonMode = true;
graphics.beginFill( $color );
graphics.drawRect(0, 0, 50, 50);
graphics.endFill();
addEventListener( MouseEvent.CLICK, btnClick);
}
public var onClick:Function;
protected function btnClick(event:MouseEvent):void
{
if(onClick != null)
onClick();
}
}
}
'ActionScript3.0 > As3.0' 카테고리의 다른 글
| localToGlobal (0) | 2013.03.14 |
|---|---|
| Function 전달. (0) | 2013.03.06 |
| FLV 재생의 원리. (3) | 2010.09.02 |
| 플래시 기준으로 경로 맞추기 (0) | 2010.06.23 |
| input 텍스트 박스, 파이어폭스에서 한글 깨짐 방지. (0) | 2010.06.17 |
Mac 화면 캡쳐.
1. 전체 화면 : shift + command + 3
2. 영역 설정 : shift + command + 4
3. 활성영역 캡쳐 : shift + command + 4 + space
Starling + node.js
TEST
'Starling > Game' 카테고리의 다른 글
| bazier (0) | 2014.11.17 |
|---|---|
| Staring_슈팅게임_v3 (0) | 2012.11.30 |
| Staring_슈팅게임_v2 (0) | 2012.11.21 |










